Desenăm elemente pentru hărți RPG cu Inkscape
 Hai să ne lăsăm mintea să zburde puțin pe tărâmuri fantastice și să încercăm azi să învățăm să desenăm cu Inkscape niște clădiri care ar putea fi folosite pentru un joc pe roluri (RPG) cu temă fantastică, să mergem în lumea vitejilor, a zânelor, vrăjitoarelor și dragonilor.
Hai să ne lăsăm mintea să zburde puțin pe tărâmuri fantastice și să încercăm azi să învățăm să desenăm cu Inkscape niște clădiri care ar putea fi folosite pentru un joc pe roluri (RPG) cu temă fantastică, să mergem în lumea vitejilor, a zânelor, vrăjitoarelor și dragonilor.
Ce voi prezenta în continuare nu este strict un tutorial, cred că i-am putea spune și "cum se fabrică" pentru că este descrierea procesului pe care l-am folosit eu la crearea unui set de asemenea elemente. Sunt multe căi alternative pe care puteți ajunge la un rezultat asemănător și vă rog să experimentați pe cont propriu, de exemplu conturul poate fi desenat cu unealta pentru caligrafie, simplificarea nodurilor se poate face automat, umplerea spațiilor libere se poate face și ea cu o unealtă automată (paint bucket) sau pentru colorare puteți folosi culori simple în loc de gradienți.
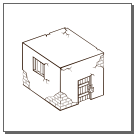
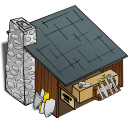
![[jailhouse]](../../inkscape_rpg_map_elements/jailhouse.png) Pe parcursul acestui proces voi desena o clădire simplă, o pușcărie (închisoare), pornind de la contururi în alb și negru, adăugând un număr de detalii și terminând cu colorarea.
Pe parcursul acestui proces voi desena o clădire simplă, o pușcărie (închisoare), pornind de la contururi în alb și negru, adăugând un număr de detalii și terminând cu colorarea.
Clădirea: Cum se fabrică
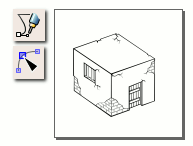
Întrucât am folosit o versiune mai veche de Inkscape care nu are ghidaje (guidelines) înclinate, primul pas a fost desenarea unui plan de perspectivă, care vă va ajuta la păstrarea perspectivei întregii imagini:

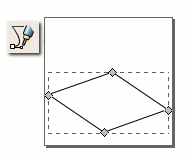
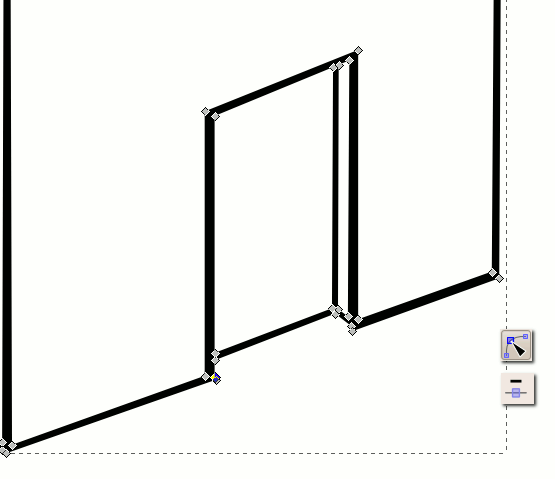
Cu unealta pentru linii (Bezier) desenăm linii drepte pentru a defini forma generală a clădirii. Liniile sunt fie paralele cu conturul planului de perspectivă, fie verticale:

Selectăm tot (Ctrl + A) și convertim liniile (strokes) în căi (Path > Stroke to Path):

Apropiem (zoom in), ștergem nodurile care nu sunt necesare și ajustăm grosimea și poziția conturului pentru fiecare element. Facem contururile principale mai groase iar pe cele secundare mai subțiri:

Selectăm toate obiectele și facem o operație de uniune (Path > Union):

Apropiem (zoom in) și ștergem nodurile nedorite de la îmbinări:

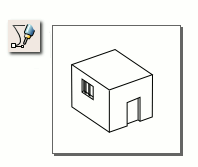
Acum avem forma de bază a cladirii:

Folosind aceeași unealtă pentru linii desenăm în continuare linii depte pentru a adăuga detalii. Convertim liniile în căi și edităm nodurile, exact ca în pașii de mai sus:

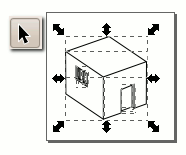
Și am mai îmbogățit puțin forma de bază:

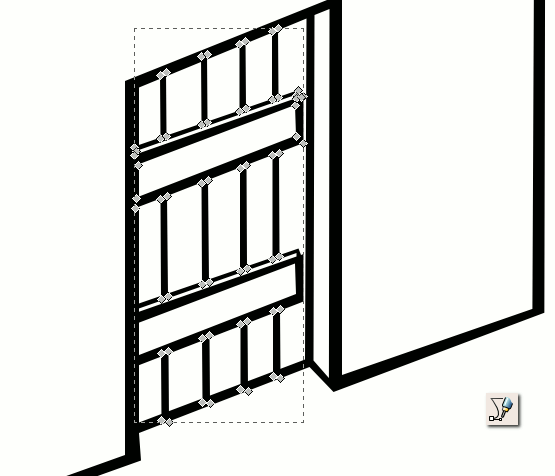
Continuăm să adăugăm detalii (linii drepte convertite în căi) până când suntem mulțumiți de rezultat:

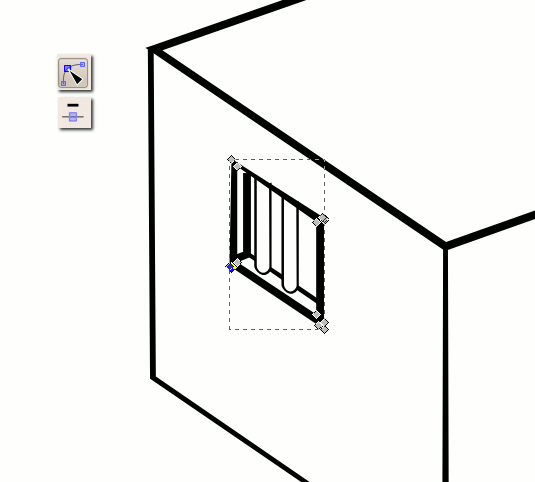
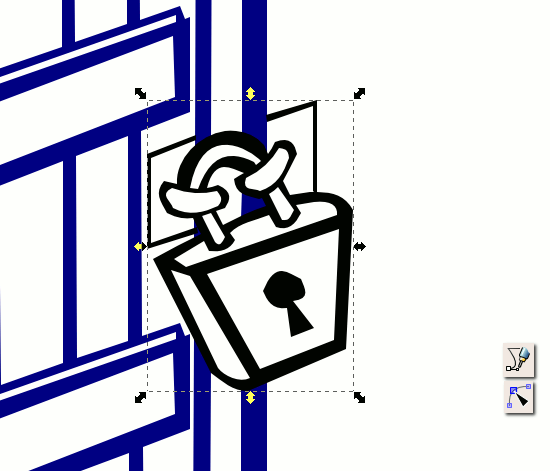
Acestă clădire este o pușcărie, parcă zăbrelele de la ferestre nu mi se par suficiente pentru a sugera asta, așa că apropii din nou și desenez un lacăt pe ușă (folosind aceleași linii drepte):

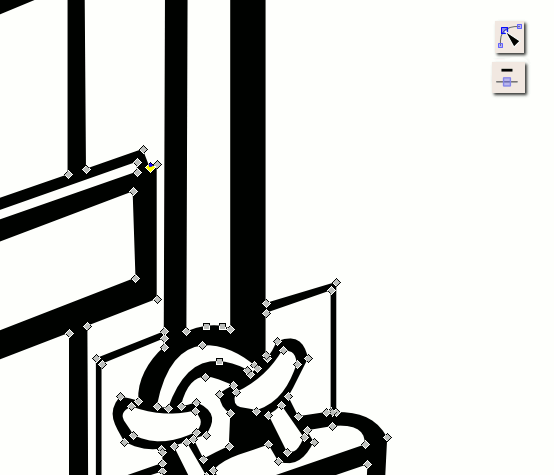
Selectăm tot, apropiem și ștergem nodurile nedorite pentru a curăța și simplifica desenul:

Conturul e gata, poate fi folosit "ca atare" într-o hartă în alb și negru sau putem merge mai departe și să adăugam culori:

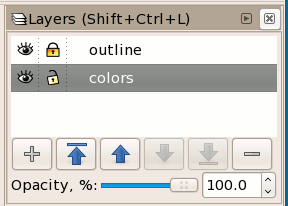
Blocăm stratul (layer) conținând conturul (i-am dat și numele Outline pentru identificare ușoară), nu vrem să ne încurce, și creăm un strat nou (i-am spus "Colors") sub acesta, pe care vom desena în continuare:

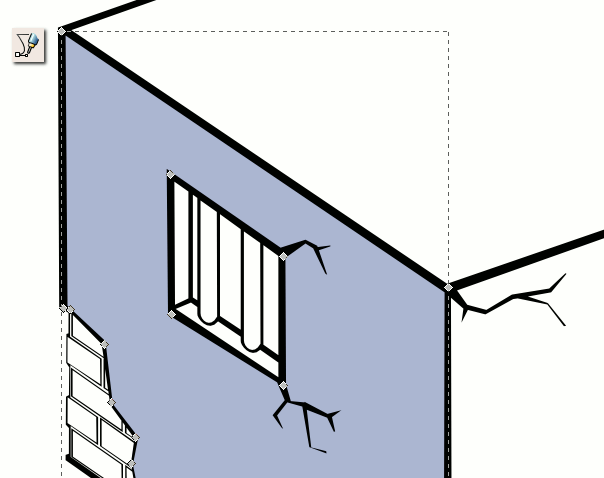
Cu aceeași unealtă pentru linii desenăm un poligon închis sub conturul reprezentând o suprafață a cladirii:

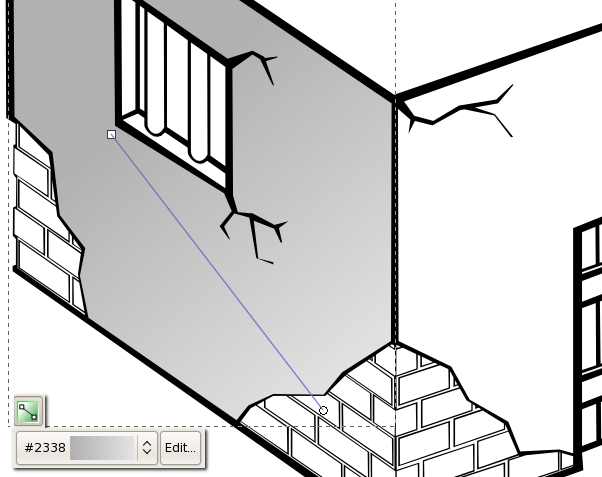
Umplem poligonul cu un gradient de culoare, având gijă ca orientarea gradientului să respecte sursa și direcția luminii:

Repetăm procesul pentru toate suprafețele:

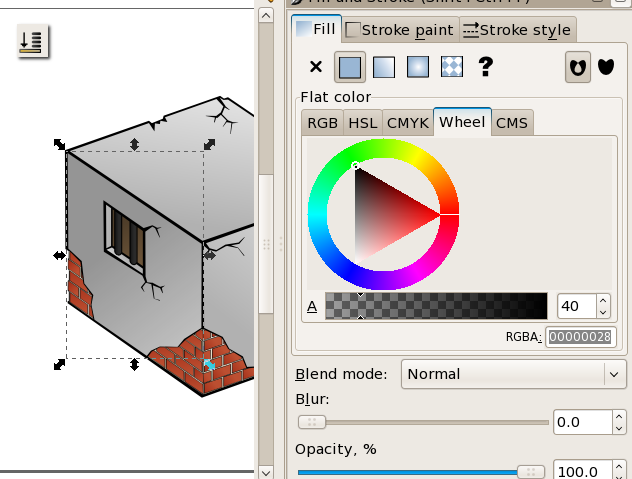
Unele suprafețe care sunt opuse sursei de lumina sunt mai întunecate. Duplicăm poligoanle și le umplem cu un negru parțial transparent:

Adăugăm o umbră: un poligon negru sub restul imaginii:

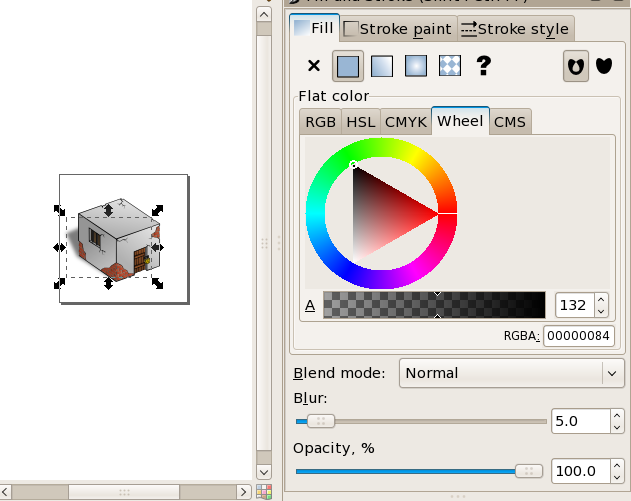
Adăugăm niște neclaritate (blur) și micșorăm opacitatea umbrei:

Clădirea e gata, o putem admira:

Un aspect alternativ se poate obține ștergând conturul (eu prefer totuși versiunea cu contur negru, crearea acesteia necesită ceva mai puțină atenție la detalii):

Încheiere
Iată încă câteva clădiri create folosind același proces (toate fac parte din pachetul meu cu elemente pentru hărți RPG):









Spor la joacă!
Notă: Articolul este preluat și tradus sub licență liberă CC-BY-SA de la tutorialele lui Nicu.


Comentarii recente